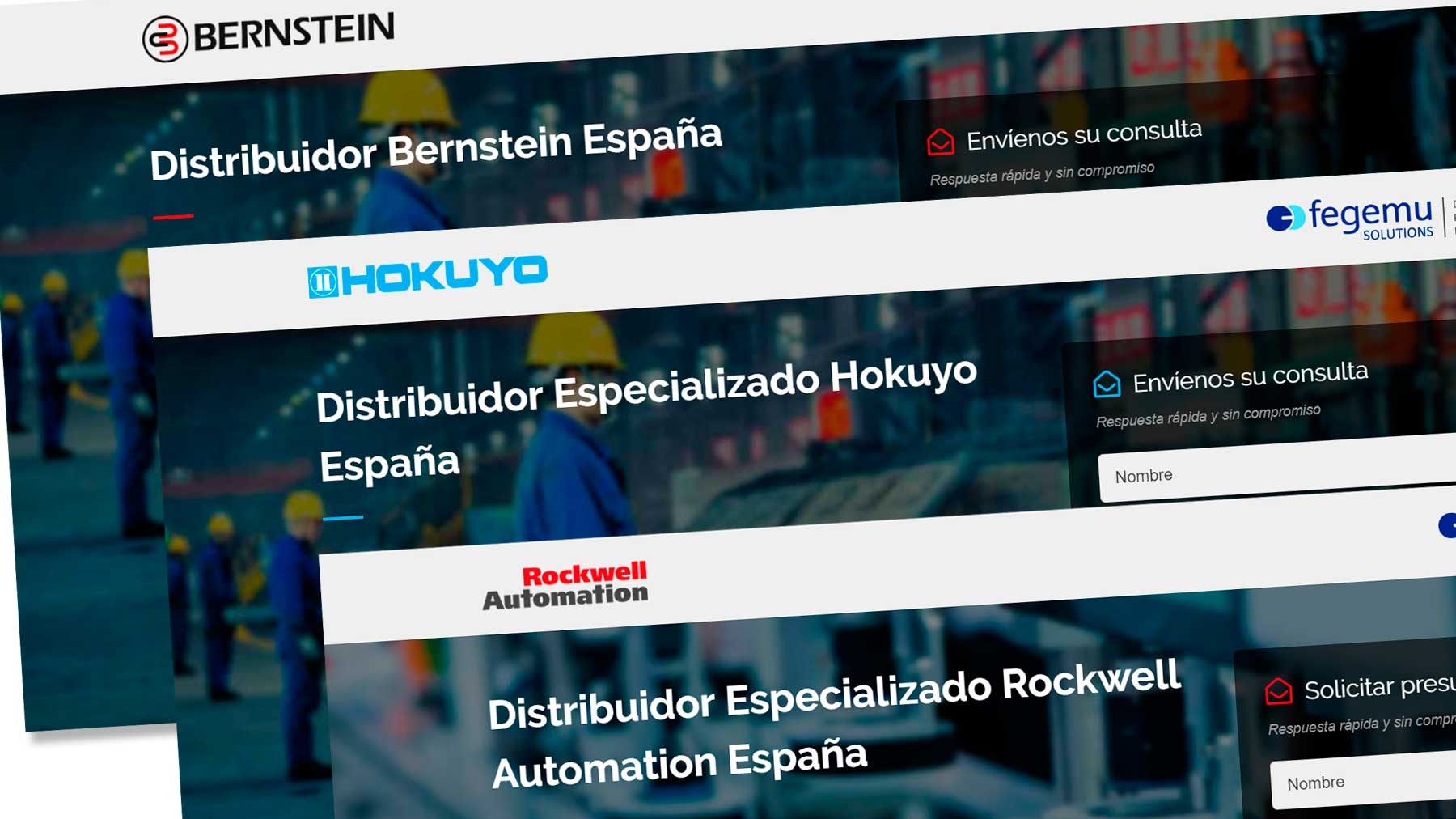
Por defecto, el tema Avada para WordPress (cómo la inmensa mayoría de temas) no ofrece la posibilidad de cargar un logotipo diferente para una página específica. Es decir que puedes utilizar un solo logotipo para toda la web desde la sección Opciones de tema -> Logotipo. Sin embargo a veces esta funcionalidad puede quedarse corta cuando para tu proyecto lo que necesitas es asignar un logo diferente para una página específica. Por ejemplo si estás creando una serie de landing pages para campañas de Google Ads y las quieres personalizar con el logo de las distintas marcas.

Como Tener un Logo Diferente en Cada Pagina con el Tema Avada para WordPress
Con la ayuda de este tutorial, podrás asignar un logotipo diferente para cada página, distinto al logotipo global que se asigna desde las opciones de Avada. Este tutorial es una traducción para los usuarios españoles del original en inglés.
Pasos para asignar un logo diferente en una página especifica de tu web usando Avada.
- Primero debes eliminar el logotipo global de la página específica y debajo de CSS se puede usar en el área de CSS de Fusion Builder de su página, donde desea un logotipo diferente.
.fusion-logo > a.fusion-logo-link {
display: none !important;
}
- Hecho esto, debes instalar y activar un tema hijo en su sitio web y editar el archivo functions.php yendo a Panel de control -> Apariencia -> sección Editar. Luego pega el siguiente código en la parte inferior del archivo functions.php. Antes de guardar los cambios necesitas conocer: el ID de la página a la que quieres asignar el nuevo logo, la URL donde quieres que enlace el logo y la ruta de la imagen del logo. Una forma rápida de obtener el ID de la página es editarla: verás el ID en la barra de direcciones del navegador.
add_action( 'avada_logo_prepend', 'logo_image_home' );
function logo_image_home() {
if(is_page( '2' )) {
echo ' ';
}
}
';
}
}
- Si quieres cambiar el logo en más de una página, simplemente añade un if dentro de la función logo_image_home() por cada página a la que quieres asignar un logo distinto:
add_action( 'avada_logo_prepend', 'logo_image_home' );
function logo_image_home() {
if(is_page( '2' )) {
echo ' ';
}
if(is_page( '3' )) {
echo '
';
}
if(is_page( '3' )) {
echo ' '; }
}
}
'; }
}
}
Una vez realizados los cambios en la ID de página, el href del logo y la ruta de la imagen, guarda los cambios en el archivo functions.php. Si todo ha ido bien, verás que en las páginas indicadas se reemplazará el logotipo global de la web con la imagen específica que has indicado en el archivo functions.php.

































Deja tu comentario