Mostrar contenidos
¿Qué es Google Tag Manager (GTM) y Para Qué Sirve?
Google Tag Manager (GTM) es el administrador de etiquetas de Google, una herramienta que centraliza todas las tareas de seguimiento que puedes hacer en tu página web (implementación de Google Analyitcs, seguimiento de conversiones de Google Ads, Facebook Ads, etc.), en una única plataforma. ¿Cuál es la gran ventaja de Google Tag Manager? La principal ventaja es que sustituye la mayoría de etiquetas de seguimiento de campañas y herramientas que de otra manera tendrías que instalar una a una. Es decir, sólo tendrás que modificar el código una vez, para implementar la etiqueta de Google Tag Manager. Ahora que sabemos más o menos en qué consiste GTM, vamos a ver cómo puedes instalar Google Tag Manager en PrestaShop.
Instalar Google Tag Manager en PrestaShop con Módulos
Para integrar GTM en PrestaShop, la opción más sencilla es usar un módulo. Tengo localizadas varias opciones, gratis y de pago, que te comento a continuación.
Primero la opción gratis
- Modulo gratuito de Victor Ródenas (googletag): parece que funciona, pero personalmente en más de una ocasión me ha dado error 500 al instalarlo. No he tenido tiempo de indagar más al respecto, así que no he tenido la oportunidad de usarlo todavía. En el enlace viene el tutorial.
Y ahora las opciones de pago
- Módulo Google Tag Manager Integration en el marketplace de PrestaShop (39,99€ + IVA): es la opción más sencilla para integrar el código de GTM en tu tienda PrestaShop. Permite hacer seguimiento de conversiones de Google Ads, comercio electrónico y remarketing.
- Módulo Premium Google Tag Manager en el marketplace de PrestaShop (79,99€ + IVA): permite configurar y hacer seguimiento de Google Analytics Enhanced Ecommerce, Google Optimize, Google Ads Conversion, Bing Universal Tracking, Facebook Pixel y
Twitter Conversion. - Google Tag Manager Integration to Prestashop en el marketplace de Envato (20$ + IVA): algo más barato que el anterior pero con funcionalidades parecidas.
- Google Tag Manager Integration siempre en el marketplace de Envato (20$ + IVA)
Los módulos de pago no configuran Google Tag Manager, solo envían datos. Contenedores, etiquetas y activadores los tendrás que configurar desde el panel de control de GTM.
Integrar Google Tag Manager en PrestaShop Modificando la Plantilla
Si quieres integrar Google Tag Manager sin pasar por módulos, tendrás que modificar la plantilla del tema que tengas instalado.
Recuerda hacer todos los cambios en el tema hijo para evitar perder las modificaciones cuando actualices tu plantilla.
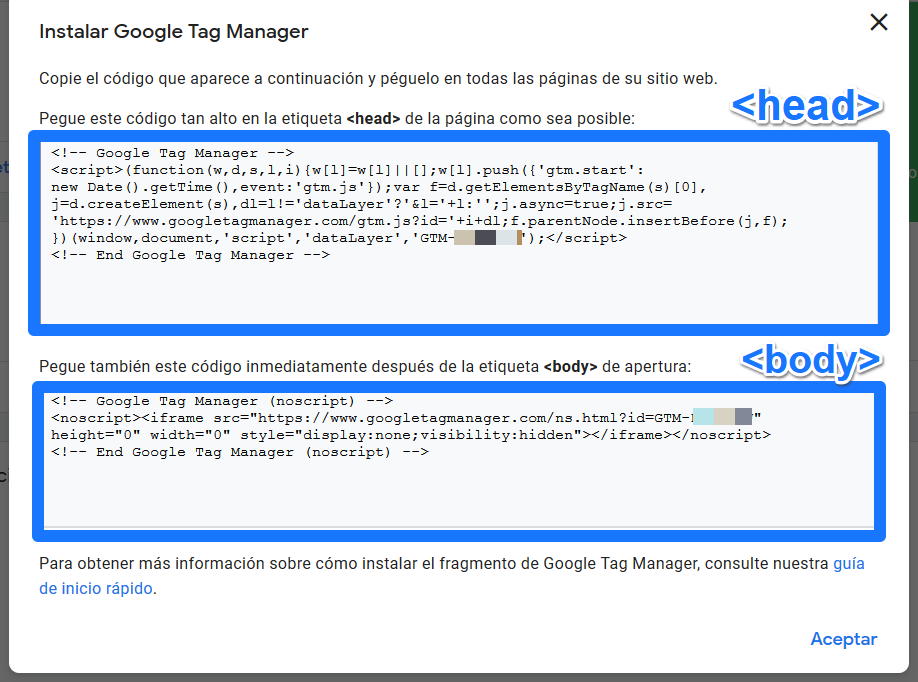
El código de instalación de Google Tag Manager se compone de dos partes: la primera que hay que insertar en la etiqueta <head>, y la segunda que hay que poner después de la etiqueta <body>.

Instalar Google Tag Manager en PrestaShop Modificando la Plantilla
Instalar Google Tag Manager (GTM) en PrestaShop 1.6
En la versión 1.6 de PrestaShop, es suficiente con dirigirnos al archivo header.tpl dentro de la carpeta /themes/tu-tema. Localizar la etiqueta <head> y pegar la primera parte del código GTM:
{literal}
PRIMERA PARTE DEL CODIGO GTM
{/literal}
Más abajo, después de la etiqueta <body>, pegar la segunda parte del código GTM:
{literal}
SEGUNDA PARTE DEL CODIGO GTM
{/literal}
Instalar Google Tag Manager (GTM) en PrestaShop 1.7
Debido al cambio radical de la versión 1.7 de PrestaShop (en la que se ha pasado al framework Symfony) las etiquetas <head> y <body> ya no se encuentran en la ruta donde estaban en la versión 1.6.
Para encontrar la etiqueta <head> tienes que ir al archivo head.tpl en la carpeta de tu tema hijo /template/_partials/ (lo normal es que no esté, así que tendrás que crearla). Aquí pegas la primera parte del código GTM de esta manera:
{block name='head_icons'}
{literal}
EVENTUAL DATA LAYER DE ECOMMERCE O PERSONALIZADO
{/literal}
{/block}
{literal}
PRIMERA PARTE DEL CODIGO GTM
{/literal}
Para encontrar la etiqueta <body> tienes que ir el archivo layout-both-columns.tpl en la carpeta de tu tema hijo /templates/layouts/. Aquí pegas la segunda parte del código GTM de esta manera:
{block name='head'}
{include file='_partials/head.tpl'}
{/block}
{literal}
SEGUNDA PARTE DEL CODIGO GTM
{/literal}
{block name='hook_after_body_opening_tag'}
{hook h='displayAfterBodyOpeningTag'}
{/block}
Si has seguido los pasos correctamente, tendrás instalado Google Tag Manager en tu tienda PrestaShop. Ahora tienes que ir al panel de control de tu Google Tag Manager y crear los contenedores, etiquetas y activadores que te haga falta. Acuérdate comprobar que esté todo en orden desde la vista previa de GTM.

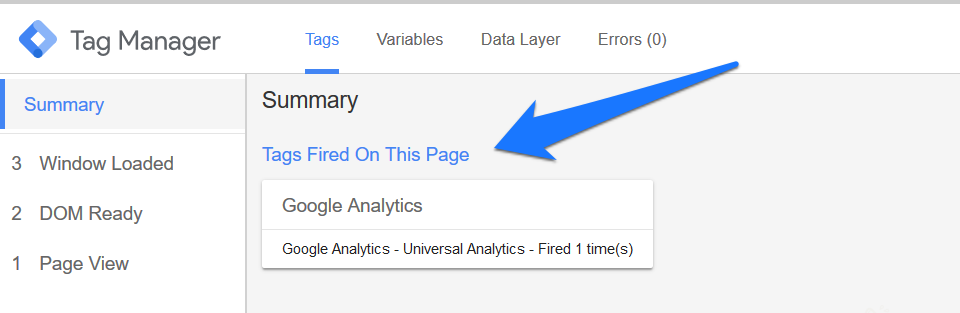
Comprobando la correcta instalación de GMT desde la Vista Previa.
Espero que este post te haya ayudado a instalar correctamente Google Tag Manager en tu tienda PrestaShop. Si necesitas ayudas puedes buscarnos como agencia prestashop San Sebastián o contactarnos directamente llamando a nuestro teléfono o escribiendo a través del formulario de contacto.































Excelente información, muy útil.
hola Davide, entonces, a ver si he entendido bien, hay que crear las carpetas en el tema hijo, porque realmente no están, pero entiendo entonces que solo hay que colocar en esas carpetas los archivos que tenemos que crear para GTM, no copiar la carpeta del tema padre y dejarla tal cual.
Gracias por el artículo, necesito colocar GTM en un prestashop y es la mejor explicación que he encontrado, incluso mejor que la de Víctor Ródenas y eso que la encontré antes que la tuya 🙂
En la opción de Víctor Ródenas, seguramente que el error 500 te da por no seguir bien el modo de instalación.
A mi me pasó lo mismo, solamente hay que añadir las etiquetas {literal} {/literal} como bien indica, nos pasa por ir deprisa 😉
Muchas Gracias por el aporte , me sirvió de mucho tu ayuda en mi web. Me estaba volviendo loco con adwords
¡Me alegro mucho!
buenas tardes. me gustaria contactarte para ayuda en google tags en prestasho 1.7
Buenas tardes Jorge, te he escrito por email. Quedo pendiente